Imaynayataq kashanki? |
 |
Hello, and a Happy year-round Hallow n on my haunted home page! n on my haunted home page!
My name is Steppenwolf
(AKA: Diego, Dirk
Bayer, etc.), and I live, work, and perform in the
DC area.
I'm 500 years old,
and my favorite sport is the Gorkopodian Track Meet.
This is my simple little info page,
sort of a business card on the web, that posts my "professional" résumé and points to samples of web sites I built or worked on.
|
Résumé | Letter
| Samples
My Résumé
Last (by now a little outdated, but very thorough) Update to my Online
Webified Résumé for Online Viewing:
resumeDB.htm
(here only for nostalgic reasons or in case you want a really detailed rundown of my background up to 1999)
MS Word (Windows) Version of my current Résumé:
dbres.doc
(zipped: dbres.zip)
(My professional life reduced to only one page. If you need a conversion to a Mac version with the Mac's "Roman Character Set", get the file listed below.)
The Mac Word Version of my current Résumé:
dbres.mwd
The RTF (Rich Text) Version of my current Résumé:
dbres.rtf
The ASCII Version of a shorter Résumé for Database Storage
or Direct E-mail:
dbres.txt
(CR-LF pairs used for line breaks plus EOF for end of file. This is ideal
for PCs but will also work on all platforms. On Mac and UNIX platforms you may want to strip out the extra control
characters (with a global replace) that only PCs need, or get the Mac version (dbres.t) instead.) |
 |
At a Glance
(quick and dirty, for those who
don't read résumés):
|

|
A lot: |
|
|
|

|
HTML (incl. tables, frames, forms, CSS stylesheets) |
|

|
JavaScript |
|

|
JPEG, GIF (PhotoShop, Gif Animator, etc.)
(cropping, sizing, downsampling, animating...) |
|
|

|
Some: |
|
|
|

|
DHTML |
|

|
Graphics creation (i.e., no graphic artist,
but some I can do) |
|
|

|
A little: |
|
|
|

|
PERL, SSI, shell |
|
|
|
Résumé | Letter
| Samples
Letter of Recommendation
... from a former employer: recommDB.htm
Résumé | Letter
| Samples
Samples of my Web design
Paid work:
(Note: Most of these paid work examples are no longer on the web, so I had to take off the links.
Seems another company took over these government contracts. For viewable samples see my personal projects further down.)
IAPMF
(This was a somewhat hastily done publication site
with some imperfections and a nasty habit of occasionally causing timing errors in a browser's JavaScript engine
(at least when I was probing; no-one else has ever complained). Too many goodies for versions 4 of NS and IE to handle
too quickly, it seems. Try to script efficient, and the browsers crash. Go figure. -- JavaScript
rollover and frames content management)
TeamStarter
(My biggest interactive project. JavaScripts
that created HTML containing more JavaScripts. You
would have to play with it to get the idea. This NASA project was not
yet official by the time I moved on, and I don't know if it was ever launched. A pity if it wasn't.)
Goldin Nuggets
(No JavaScript, just a simple but nice design with some HTML tricks (CSS
style sheets, margin specifications for NS and IE, table background images).
ECoach
(A configurable online selftest system using JavaScript. No project. Just proactive work by me. Would have made for a good online self-study system.)
PM Coach and Distance Learning Survey
(An online survey I designed, ran, and evaluated for NASA. specs: FORMs, WebFormsTM, Perl, SSI, JavaScript)
NASA APPL Library
(After the site was turned over for me to maintain, I gave the frameset and navigational sidebar a much needed
clean-up and face lift. I used a CSS
stylesheet file for this one. The site came with
hundreds of HTML errors on every single page, such as tag nesting errors and duplicated or missing tag
attributes. These were to be fixed. By devising a clean-up
procedure of alternatingly using a WYSIWYG editor
and HTML authoring enhanced text editor I was able to completely clean up the 85 documents in less than a day.
)
NASA APPL Home Page New Menu
(The new design of a now expandable menu (stretch menu) was not only handsome, impressive, and cross-compatible between browsers but aimed at speeding up navigation by categories, in effect hiding sub-links the user didn't need to read in a collapsed state. A "view all" mode was also available in case the user could not guess the proper category.
Personal Projects:
AOR
(A spare time project of mine that saw only some two or three days worth of work and practically no
testing. A web ring or web directory thingy. Dynamic and configurable via JavaScript.)
Pointers
(Little pointers following your cursor around the screen. Not an ongoing project. Someone showed me a little Macromedia
Flash thingy and asked if I could do the same in browser compatible code. I did, but spent no time on making it
pretty, screen resolution adjusting, or anything fancy. Regular HTML with JavaScript.)
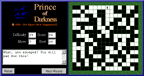
| The Prince of Darkness |
|
 |
 |
A Labor Day weekend production (1999) pushing the envelope of what's possible with the generation 4 browsers.
This is a little online game in the old tradition of board games. Good for those small breaks when you need something to keep your hand out
of the cookie jar or cigarette pack. (various versions: JavaScript, DHTML, Netscape seemed to handle it a little better than Internet Explorer) |
I have sometimes
been overheard saying: "AAAAAAAIIIIIIIIIIIIIEEEEEEEEE!!!!!!!!"
This page ... where = http://users.starpower.net/dieguito/sitemstr/INDEX.HTML
... when = 10/08/2002 (minor update from 10/15/99 when the external links were all working)


![]()
![]() n on my haunted home page!
n on my haunted home page!